Introduction
This page describes the configuration of Ampron LED and LCD displays communication protocol - AmpronLED NextGen.
AmpronLED NextGen software
AmpronLED NextGen software is designed to control, manage and monitor Ampron LED and LCD displays. Our LED and LCD displays hardware and AmpronLED NextGen software together combine the solution that we define as Smart Display System.
The current API page defines the ways of configuring and communicating with the software. The general approach, method, syntax and semantics are described in the following chapters.
The communication protocol is defined to a level of technical detail that should assure a clear understanding of how to control, monitor and manage the software and displays.
Following is structured in a way that on the left side you will see descriptions and on the right side are the examples to include to configurations files.
Communication Protocol
This chapter is intended to describe the communication concept and protocol between Third Party Communication Module (TPCM) and AmpronLED NextGen software for the operational environment. The communication protocol is closely related to the configuration of AmpronLED NextGen software.
Main Communication Process:
PHASE1 - Third-Party Communication Module (TPCM) sends a control message to AmpronLED NextGen
PHASE2 - AmpronLED NextGen visualises data on the Smart LED or LCD Display System (SLDS)
PHASE3 - AmpronLED NextGen makes feedback messages available for parsing
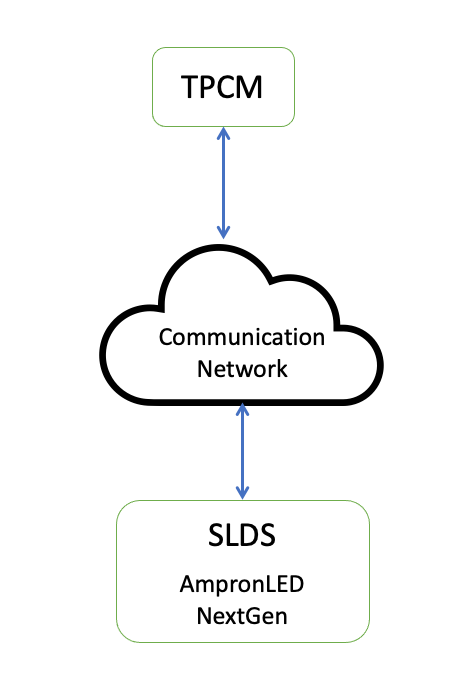
General View
The complete system is composed of the following components:
- Third Party Communication Module
- AmpronLED NextGen Software running inside of SLDS Display Units
- Communication Network
Third-party communication module is responsible for sending/creating control messages and polling status messages.
AmpronLED NextGen Software is responsible for receiving/polling the control messages from TPCM, creating status messages for TPCM and visualising content on SLDS Unit(s).
Note: as for generalization purposes, only Ampron standard software with its communication format, syntax and semantics are described.
SLDS Display Units are the visualization units (LED, LCD/TFT or VMS displays) that provide the visual results of communication between Third Party Communication Module and AmpronLED NextGen software.
Communication Network is considered to include all equipment and measures between TPCM and SLDS Display Units.

Method, Syntax and Semantics
Method
Messaging between TPCM and AmpronLED NextGen is performed by using HTTP GET, PUT or POST methods. Additionally HTTPS and messages polling are available
Syntax
Control message simplest format between TPCM and AmpronLED NextGen is HTTP GET Request:
GET http://ipaddress:port/mlds?nameX=valueX&nameY=valueY&nameZ=valueZ
| Message element | Description |
|---|---|
http:// |
hypertext transfer protocol identifier, constant string |
ipaddress |
IP address of the SLDS running AmpronLED NextGen software |
:port |
communication port which is listened by AmpronLED NextGen, integer 1025…65535 |
/mlds? |
resource request, a constant string |
nameX=valueX |
message pairs/AreaData, predefined alphanumeric pairs |
& |
separator, constant character |
Semantics
nameX = valueX - nameX is variable identifier and valueX is value of variable
There are five types of variables:
- Displays (id)
- Layouts
- AreaData
- Status responses
- Addressing
Please see the next chapter for details
Variables and Requests
Displays (id)
id is the identifier of the virtual display within the physical display which can be controlled separately from other virtual displays (id-s) in the same configuration file. Every physical display can have a multiple numbers of virtual displays in it. Virtual displays are allowed to overlap, however, it is much more difficult to keep track of their status in this case.
Note that the first defined id is considered to be MAIN display and other control specific parameters(eg. brightness) must be defined there.
From the communications point of view, only one id can be defined in a single GET request.
id-s are defined in the config.json file, inside the block named “id”.
GET http://ipaddress:port/mlds?id=GATE_2&layout=vehiclenumber&nameZ=valueZ
Layouts
Layouts are configurable views of LED/LCD displays. There can be multiple layouts for every single display (id). However, from the communications point of view, only one layout can be defined in a single GET request.
Layouts are defined in the config.json file, inside the block named “layout”.
GET http://ipaddress:port/mlds?id=GATE_2&layout=vehiclenumber&nameZ=valueZ
AreaData
AreaDatas are configurable sections (Areas) in every Layout. There can be multiple Areas in one Layout. From the communications point of view, if there are nameX=valueX pairs in the GET request, which are not described in the configuration file, then they will be disregarded.
If there are no pairs or fewer pairs than defined in Area configuration, the request will be handled as a request for a blank screen or blank area respectively. There are 8 types of AreaData (static text, live text, dynamic text, web page, images, date&time, audio and video):
GET http://ipaddress:port/mlds?id=GATE_2&layout=vehiclenumber&kiosk=21&plate=123ABC
Areas are allowed to overlap for specific applications and text areas can have transparent backgrounds, however, it is more difficult to keep track on the visual side if areas are overlapped
Status Responses
Command Status
AmpronLED NextGen software confirms synchronously with "command received" if the HTTP GET request is received and does not contain forbidden elements. It does not always mean that something is visualized or changed on the screen. Faults in layout, area or params values are reported synchronously and the request is disregarded.
AmpronLED NextGen software saves the last control message for every id and visualizes them with the timestamp at:
http://ipaddress:port/info
Configuration Status
AmpronLED NextGen software confirms the last configuration check result by visualising it at:
http://ipaddress:port/info
Network configuration
AmpronLED NextGen software current network configuration is visible at:
http://ipaddress:port/getethernetconfig
NOTE: this feature is not supported for Box MediaPlayers
Addressing
There can be 1 SLDS unit operated by one AmpronLED NextGen instance, however, multiple id-s can be present in config.json:
MLDS unit identifier -> variable nameX is “id”, value is string max 255 chars
GET http://ipaddress:port/mlds?id=GATE_2&layout=vehiclenumber&kiosk=21&plate=123ABC
Encoding of URL Query Parameters
Characters from the unreserved set are represented as-is without translation, other characters are converted to bytes according to UTF-8, and then percent-encoded. See Wikipedia Percent Encoding
Configuration
Main
The main configuration is set in a config.json file. Other configuration items are defined in various files and are linked to the main file according to specific needs using referencing.
Uploading configuration
OPTION 1: SSH
- Log in over SSH with your credentials into the SLDS and modify the configuration file directly.
- Save configurations file.
- give the command:
http://ipaddress:port/reload_config
OPTION 2: HTTP GET
- Download the current configuration file from: http://ipaddress:port/load_config, edit it and save.
- After changes to the configuration, configuration files must be zipped and made available to be reached at desired URL.
To load configuration files to SLDS, a relevant HTTP GET command must be given:
http://ipaddress:port/load_config?url=http://URL/conf.zip
Activation of new configuration
Configuration is checked every 3000 seconds and activated automatically, to force check earlier use the HTTP GET command:
http://ipaddress:port/reload_config
After configuration change, check the status at:
http://ipaddress:port/info
If errors are detected in configuration files, they are disregarded and relevant information is shown on the above link.
Managing brightness manually
LED Screen brightness can be managed manually by sending HTTP GET request with desired value 0...100:
http://ampronledIP:port/brightness/VALUE
define in config.json:
"sensorBrightness": true,
It is possible to create a custom brightness schedule, please contact Ampron for more details. Please see following link for more information about brightness management: https://api2.ampron.eu/#how-to-features
Changing Network configuration
To change network configuration and enable/disable DHCP use commands (NB! remember, this should be used only if one id is defined in config.json):
http://OLDipaddress:port/setethernetconfig?dhcp=false&ip=NEWipaddress&netmask=NEWnetmaskip&gateway=NEWgatewayip&dns=NEWdnsip
to check status:
http://NEWipaddress:port/getethernetconfig
Configurable Items
{
"port": "9199",
"crons":
[
{
"type": "sendInfo",
"value": "https://yoursite",
"cron": "30 * * * * *"
},
{
"type": "data",
"value": "id=GATE_OUT2&layout=vehicle&numberplate=123",
"cron": "* * 1 * * *"
},
{
"type": "loadLastRequest",
"cron": "* * * 2 * *"
},
{
"type": "url",
"value": "https://",
"cron": "*/5 * * * * *"
}
],
"pollers":
[
{
"url": "http://",
"interval": 3
}
],
"displays": {
"GATE_OUT2": {
"displayName": "anyname",
"displayIp": "192.168.100.100",
"displayPort": "9551",
"controllerType": "T430",
"infoScreenTtl": "15",
"sensorBrightness": "false",
"brightnessUrl": "http://yoururl.com/brightnessvalue.txt",
"displayHeight": "160",
"displayWidth": "96",
"startScreen": {
"completeUrls": "http://ip",
"loadLastRequest": true,
"image": "logo.png",
"imageTtl": 3
},
"layout": {
"vehicle": {
"numberplate": {
"coordinates": "0 0 95 29",
"type": "text",
"textFromStart":"true",
"textLiveUpdate":"false",
"headToTail":"5",
"scrollSpeed": "4",
"font": "font1.ttf",
"align": "center",
"fontSize": "24",
"fontColor": "255 255 255",
"ttl":"60",
"defaultValue": {
"type": "text",
"coordinates": "0 0 100 100",
"fontSize": "12",
"text": "sometexthere"
...
}
},
"infotext": {
"coordinates": "0 30 95 69",
"type": "static",
"align": "center",
"font": "font2.ttf",
"fontSize": "24",
"fontColor": "255 255 255",
"params": {
"21": "Some static text"
}
},
"arrow": {
"coordinates": "0 70 95 100",
"type": "image",
"ttl": "300"
"defaultValue": "This is default text"
"params": {
"S": "fwd.png",
"RE": "left.png"
}
},
"commercial": {
"coordinates": "0 101 95 120",
"type": "video",
"params": {
"VID1": "video1.mp4",
"VID2": "video2.mp4"
}
},
"clock": {
"coordinates": "0 121 95 140",
"type": "date",
"dateFormat": "yyyy-MM-dd",
"dateOffset": "+3"
}
},
"audio": {
"voice": {
"type": "audio",
"params": {
"ARIA": "aria.mp3",
"RAP": "rap.wav"
}
}
},
"web":
{
"www":
{
"coordinates": "0 0 1919 1079",
"xy": "150 300"
"type": "web",
"defaultValue":"ampronlogo.png",
"params":
{
"URL1": "https://someurl1",
"URL2": "https://someurl2"
}
}
}
}
}
}
}
- Server listening port
- Crons
- Pollers
- Display group name
- Display id
- Display IP and port
- Display meta name
- Display controller type
- Infoscreen TTL
- Brightness sensor
- Brightness poller
- Display height
- Display width
- Boot management
- Display layout
- Display areas
- Content-type
- TTL
- defaultValue
- Text-based content alignment
- Text-based content font size
- Text-based content font colour
- Picture based content parameters
- Video based content parameters
- Date based content parameters
- Audio based content parameters
- URL based content parameters
Listening Port
"port": "9090",
Define the following value in config.json file:
port -> Numerical value within the range of from 1025 up to 65535
Crons
"type": "sendInfo",
"value": "https://yoursite",
"cron": "30 * * * * *"
Crons are scheduled tasks to be completed.
“type“ -> there are 4 types:
“sendInfo“ - makes HTTP POST to defined URL/conf
“data“ - strictly for localhost crons
“loadLastRequest“ - repeats last received request
“url“ - visits defined URL in the background
“value“ -> URL for "sendInfo" and "url", command for "data"
“cron“ -> standard 6-field cron, first field is seconds
Pollers
"url": "http://",
"interval": 3
Pollers are specific tasks to retreive commands from external location after defined intervals
“url“ -> location of the data source, recommended to use IP
“interval“ -> time interval in seconds between polling data from source
{
"id": "GATE_OUT2",
"layout": "vehicle",
"numberplate": "123ABC"
}
Polled source file content must follow the GET command structure:
Custom Poller Mappers
There are custom poller mappers available for certain API-s and databases. It is also possible to create your own mapper, please contact Your Ampron sales representative for further instructions.
Displays Group
"displays":
displays - Displays subgroup. Fixed value.
Display ID
"DISPLAYID"
For adding new display define following value in config.json file:
Display ID - String type unique value, up to 255 characters
Display Metaname
"displayName": "anyname",
Define the following value in config.json file:
displayName -> String type value, up to 255 characters
Display IP and Port (these are not used by AmpronLED NextGen, exist for backward compatibility)
"displayIp": "192.168.200.200",
"displayPort": "10000",
Set the following value in config.json file:
“displayIP“ -> In the form of standard IPv4 address
“displayPort“ -> Numerical value according to the specification
Display Controller Type
"controllerType": "G20",
Define the following value in config.json file:
controllerType -> controller model
Show IP on boot
"infoScreenTtl": "15"
Define the following value in config.json file:
infoScreenTtl -> define value in seconds
Brightness management
"sensorBrightness": "false",
"brightnessUrl": "http://yoururl.com/brightnessvalue.txt",
Define the following value in config.json file:
sensorBrightness -> “true“ - if your solution has integrated brightness sensor or you would like to manage brightness manually
“false“ - to use internal or custom scheduler for brightness poller
brightnessUrl -> url of the brightness source file, shall be text file
containing value 0 ... 100 (Supported from AmpronLED NextGen v.1.5.2)
Please see following link for more information about brightness management: https://api2.ampron.eu/#how-to-features
Display Size
"displayHeight": "160",
"displayWidth": "96",
Define the following values in config.json file:
displayHeight -> Display height in pixels
displayWidth -> Display width in pixels
Boot actions
"startScreen": {
"completeUrls": "http://ip",
"loadLastRequest": true,
"image": "logo.png",
"imageTtl": 3
},
Define the following values in config.json file:
completeUrls -> define URL to visit in background after boot is complete
loadLastRequest -> “true“ - last received request is loaded after boot (default)
“false“ - disable loading last request after boot
image -> define logo file to show after boot and showing IP is finished
imageTtl -> define TTL in seconds for boot logo file
Display Layout Management
"layout": {
"layoutName": {
"areaID": {
}
}
}
Define the following value in config.json file:
layoutName -> String type value, up to 255 characters
areaID -> String type of unique value, up to 255 characters
Area Coordinates
"coordinates": "0 0 100 100",
Define the following values in config.json file:
coordinates -> Area coordinates in pixels (x y X Y)
x,y - rectangle area upper left corner.
X,Y - rectangle area lower right corner.
Area Types
"type": "static",
Define the following values in config.json file:
type -> Possible values - static, text, dynamic, web, audio, video, date or image
Static Text Variables
"align": "center",
"font": "font2.ttf",
"fontSize": "24",
"fontColor": "255 255 255",
"ttl": "300",
"defaultValue": "This is default text",
"params": {
"TEXTID": "text"
}
If the area type static was chosen then define section static and add following variables:
align -> text alignment. Possible values center, right or left
font -> define font file name, font file in .ttf format must be available in /fonts folder
fontSize -> font size in pixels, recommended to be smaller than area height
fontColor -> font color in RGB
ttl -> time in seconds after which content is erased or replaced by "defaultValue"
defaultValue -> after expiration of ttl, the area content can be define as default text or image (eg, picture1.png)
params -> parameters subgroup. Fixed value
TEXTID -> String type value, up to 255 characters
text -> Text to be displayed, up to 255 characters
For text and static areas it is possible to define font color and size also with the GET request:
http://ampronledIP:port/mlds?id=DISPLAY_ID&layout=LAYOUT_NAME&AREA_NAME=HELLO&fontColor[AREA_NAME]=0_255_255&fontSize[AREA_NAME]=14
,where 0_255_255 is the color of text in RGB and 14 is fontsize in pt.
It is possible to define background color of text and static areas text. To set the background color of text, define following parameter under the relevant area:
"backgroundColor": "0 255 255", whereas "0 255 255" is the color of text background in RGB
it is also possible to define alpha channel for this feature,
"backgroundColor": "0 255 255 127",
whereas 127 is alpha channel value 0...127
Freetext Parameters
"align": "center",
"font": "font2.ttf",
"fontSize": "24",
"fontColor": "255 255 255"
"textFromStart":"true",
"textLiveUpdate":"false",
"headToTail":"5",
"scrollSpeed": "4",
"font": "font1.ttf",
If the area type chosen was text then define following variables:
align -> text alignment. Possible values center, right or left. Valid only when text fits into area.
font -> define font file name, font file in .ttf format must be available in /fonts folder
fontSize -> font size in pixels, recommended to be smaller than area height
fontColor -> font color in RGB
textFromStart -> start scrolling text from beginning on update
textLiveUpdate -> update text on the fly
headToTail -> add spaces between scrolling text end and start
scrollSpeed -> manage scrolling speed, values 0 to 8, default 4
font -> assign specific font to the area, relevant .ttf file must be located in fonts/filename, relative to ampronled
For text and static areas it is possible to define font color also with the GET request:
http://ampronledIP:port/mlds?id=DISPLAY_ID&layout=LAYOUT_NAME&AREA_NAME=HELLO&fontColor[AREA_NAME]=0_255_255
,where 0_255_255 is the color of text in RGB
It is possible to define background color of text and static areas text. To set the background color of text, define following parameter under the relevant area:
"backgroundColor": "0 255 255",
,whereas "0 255 255" is the color of text background in RGB
it is also possible to define alpha channel for this feature,
"backgroundColor": "0 255 255 127",
,whereas 127 is alpha channel value 0...127
Picture Parameters
"params": {
"PICTUREID": "filename1.gif",
}
Add following values:
PICTUREID -> String type unique value, up to 255 characters
filename.gif -> String type value, up to 255 characters filename with the filename extension.
All files must be located in the catalogue images/filename, relative to ampronled
Video Parameters
"params": {
"VIDEOID": "filename1.mp4",
}
If the chosen area type was video then define following variables:
VIDEOID -> String type unique value, up to 255 characters
filename1.mp4 -> String type value, up to 255 characters filename with the filename extension.
All files must be located in the catalogue images/filename, relative to ampronled
Date and Time Parameters
"fontSize": "24",
"fontColor": "255 255 255",
"font": "font1.ttf",
"dateOffset": "+3"
"dateFormat": "yyyy-MM-dd",
If the area type chosen was date then define following variables:
fontSize -> font size in pixels, must be smaller than area height
fontColor -> font color in RGB
font -> assign specific font to the area, relevant .ttf file must be located in fonts/filename, relative to ampronled
dateOffset -> offset in hours from GMT+0
dateFormat -> see time formatting options:
| Symbol | Meaning | Presentation | Example |
|---|---|---|---|
| G | era designator | (Text) | AD |
| y | year | (Number) | 1996 |
| M | month in year | (Text & Number) | July & 07 |
| L | standalone month | (Text & Number) | July & 07 |
| d | day in month | (Number) | 10 |
| c | standalone day | (Number) | 10 |
| h | hour in am/pm (1~12) | (Number) | 12 |
| H | hour in day (0~23) | (Number) | 0 |
| m | minute in hour | (Number) | 30 |
| s | second in minute | (Number) | 55 |
| S | fractional second | (Number) | 978 |
| E | day of week | (Text) | Tuesday |
| D | day in year | (Number) | 189 |
| a | am/pm marker | (Text) | PM |
| k | hour in day (1~24) | (Number) | 24 |
| K | hour in am/pm (0~11) | (Number) | 0 |
| z | time zone | (Text) | Pacific Standard Time |
| Z | time zone (RFC 822) | (Number) | -0800 |
| v | time zone (generic) | (Text) | Pacific Time |
| Q | quarter | (Text) | Q3 |
| ' | escape for text | (Delimiter) | 'Date=' |
| '' | single quote | (Literal) | 'o''clock' |
Audio Parameters
"params": {
"AUDIOID": "filename1.mp3",
}
If the chosen area type was audio then define following variables:
AUDIOID -> String type unique value, up to 255 characters
filename1.mp3 -> String type value, up to 255 characters filename with the filename extension.
All files must be located in the catalogue images/filename, relative to ampronled
Audio file is played in loop, to stop playing send command with empty area
Web area parameters
"coordinates": "0 0 1919 1079",
"xy": "150 300"
...
"params": {
"URL1": "https://someurl1",
"URL2": "https://someurl2"
}
If the chosen area type was web then define following variables:
xy -> 0,0 coordinates displacement on source URL in pixels, default is 0,0
URLID -> String type unique value, up to 255 characters
https://someurl2 -> Standard URL-s
Monitoring and BITE
Status information of configuration, resolution, server, system time and last commands of SLDS can be checked http://ipaddress:port/info and http://ipaddress:port/status
Status information can be pushed via HTTP POST message to desired URL.
It is possible to check screenshot of current view on the screen(this will currently not show video area content): http://ipaddress:port/screenshot
Logging
Logging should be implemented by TPCM via checking the page at:
http://ipaddress:port/info or HTTP POST feature of the same page.
Errors
AmpronLED NextGen visualises errors and current status at
http://ampronledIP:port/info
To check what is currently on screen requwst for screenshot:
http://ipaddress:port/screenshot
How To (Features)
Brightness control
It is possible to change the brightness of the display in 5 different ways:
1. Automatic daylight
This is the default mode, brightness is changed between 50% and 100% automatically. Time of change is defined by sunset and sunrise with an accuracy of 2 weeks, example:
in the first half of May, the daytime starts later than in the second half of May and in the first half of June later than in the second half of May etc.
Default sunset times are taken for local longitude and latitude.
2. Automatic daylight, specific location
With this mode, it is possible to define the sunrise and sunset times and also relevant brightness %, for each half months.
To use this feature, it is needed to add a specific brightness-schedule.json file to ampronled directory (with X permissions), if the file is present then it is used, if not then default schedule is used).
3. Manual brightness for a single screen
To enable manual brightness setting feature, define the following parameter at "displayIP" level:
"sensorBrightness": true,
To use this feature send HTTP GET command to the ampronled software:
http://ampronledIP:port/brightness/VALUE?id=DISPLAY_ID
VALUE can be from 1 to 100
4. Brightness polling from remote source
(Supported from AmpronLED NextGen v.1.5.2)
Define:
"sensorBrightness": "false", "brightnessUrl": "http://yoururl.com/brightnessvalue.txt",
-> url of the brightness source file, shall be text file containing value 0 ... 100
5. Advanced automatic brightness management
It is possible to manipulate different types of data to manage the brightness of screens eg.open web RSS feeds, parsing XML, using MODBUS/TCP etc. This feature requires additional Ampron Monitoring Module hardware unit and Ampron Monitoring Software.
Configuration
Description
The main configuration is set in a config.json file. Other configuration items are defined in various files and are linked to the main file according to specific needs.
Define text colour
For "text" and "static" areas, it is possible to define font colour also with the GET request.
http://ampronledIP:port/mlds?id=DISPLAY_ID&layout=LAYOUT_NAME&AREA_NAME=HELLO&fontColor[AREA_NAME]=0_255_255
where 0_255_255 is the colour of the text in RGB
Set and change scroll-speed
Define parameter:
"scrollSpeed": "VALUE", VALUE - 0...8, 0-fastest and 8-slowest
if the parameter is not defined then default scroll speed is 4
Set text background colour
It is possible to define the background colour of "text" and "static" areas text.
To set the background colour of text, define the following parameter under the relevant area:
"backgroundColor": "0 255 255", whereas "0 255 255" is the color of text background in RGB.
It is also possible to define an alpha channel for this feature, "backgroundColor": "0 255 255 127", whereas 127 is alpha channel value 0...127

